
Pozycjonowanie strony to szereg podejmowanych działań, które mają za zadanie zwiększyć widoczność witryny w wyszukiwarce Google uwzględniając wymagania algorytmów. Jednak aby zapewnić użytkownikom jak największą wygodę, gigant z Mountain View wprowadził szereg wymagań dla stron, aby utrzymać standardy odpowiadające rzeczywistym potrzebom użytkowników. Core Web Vitals to wskaźniki, dzięki którym zadbasz o przystępność witryny i pozytywne doświadczenia internautów (UX).
Spis treści
Czym są wskaźniki Core Web Vitals?
Nim w 2021 roku Google wprowadziło Core Web Vitals, do sprawdzania prędkości stron wykorzystywano Google PageSpeed, Pingdom i GTMetrix. Jak się okazało, testy tego typu nie odzwierciedlały rzeczywistych wrażeń użytkownika, tym samym należało od nich odejść, by w większym stopniu zadbać o komfort osób odwiedzających witryny internetowe. Do mierzenia nowych wskaźników zastosowano właśnie CWV: Largest Contentful Paint, First Input Delay oraz Cumulative Layout Shift.
LCP – Largest Contentful Paint
Największy element strony, taki jak blok tekstu czy grafika (również obrazek tła), według Google powinien ładować się w mniej niż 2,5 sekundy. Wskaźnik, który za to odpowiada, to Largest Contentful Paint. Pozostałe przedziały czasowe wyglądają następująco:
➔ Good (dobry) – do 2,5 sekundy,
➔ Needs improvement (wymaga poprawienia) – od 2,5 do 4 sekund,
➔ Poor (słaby) – powyżej 4 sekund.
FID – First Input Delay
Mierzony jest również czas, w którym następuje reakcja przeglądarki na akcję użytkownika (np. kliknięcie w link). Odpowiada za to First Input Delay – wynik powinien oscylować poniżej 100 milisekund. Pozostałe wartości FID to:
➔ Good – do 100 milisekund,
➔ Needs improvement – od 100 do 300 milisekund,
➔ Poor – powyżej 300 milisekund.
CLS – Cumulative Layout Shift
Cumulative Layout Shift to kumulatywna zmiana układu, która określa nieoczekiwane przesunięcia elementów treści na stronie podczas jej ładowania lub w trakcie interakcji użytkownika. Aby oszacować CLS, należy zmierzyć odległość, o jaką przesuwają się elementy, a także obszar ekranu, na którym występują te zmiany, licząc od górnej krawędzi w pozycji wyjściowej do dolnej po przesunięciu. Następnie te wartości należy przeliczyć na ułamek, który określa, jaką część widocznego obszaru elementu stanowią, a następnie pomnożyć je przez siebie. Wskaźnik CLS powinien wynosić poniżej 0,1. Pozostałe wartości dla CLS to:
➔ Good – 0,1,
➔ Needs improvement – od 0,1 do 0,25,
➔ Poor – powyżej 0,25.
Core Web Vitals – w jaki sposób mierzyć te wskaźniki?
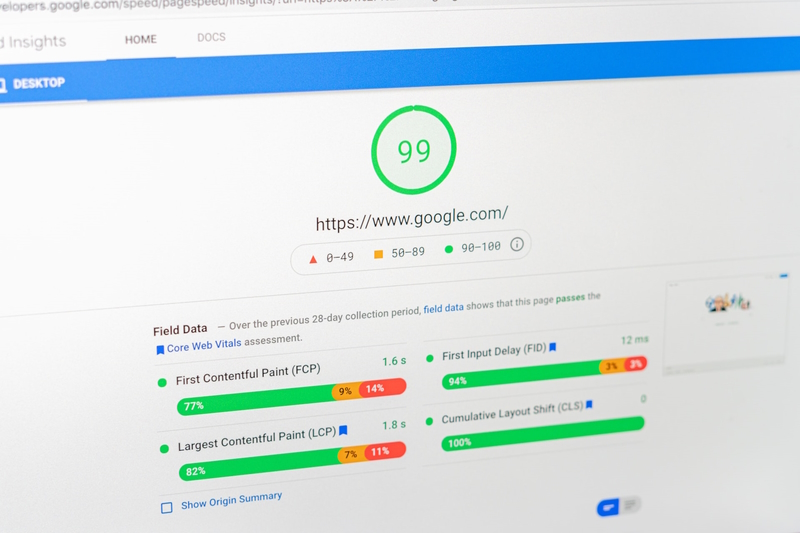
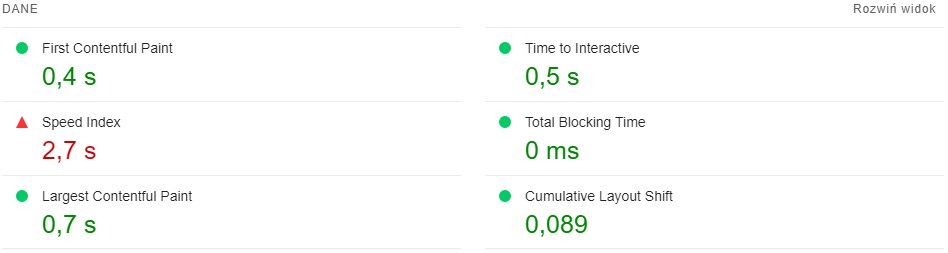
Aktualnie istnieją narzędzia umożliwiające pomiar wszystkich wymienionych wskaźników. Należą do nich: Chrome User Experience Report, Google PageSpeed Insights oraz Google Search Console.Test można przeprowadzić również za pomocą rozszerzenia Lighthouse, które wskazuje wyniki LCP, FID i CLS. Na poniższej grafice przedstawiono przykładowy wynik analizy strony głównej bloga modowego w PageSpeed Insights:

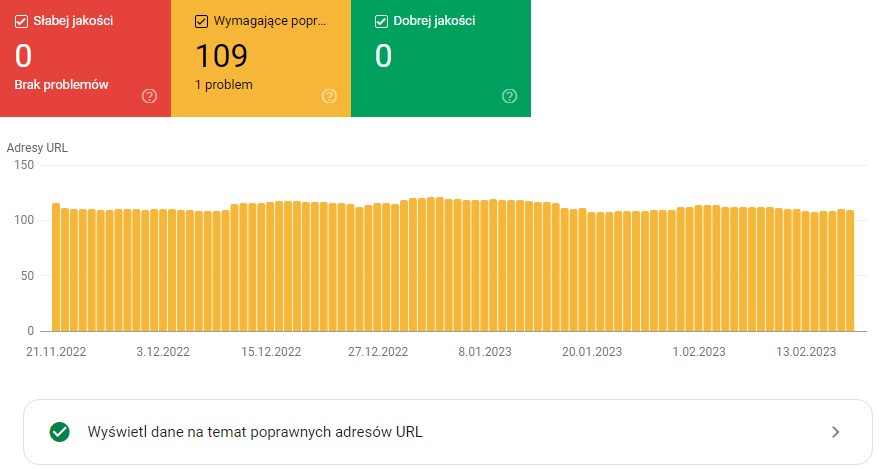
W zakładce Google Search Console o nazwie „Podstawowe wskaźniki internetowe” znajdziesz wykres przedstawiający adresy URL o słabej jakości, wymagające poprawienia oraz podstrony, które działają bez zarzutu. Na przykład, sekcja z podstawowymi wskaźnikami internetowymi dla urządzeń mobilnych w GSC prezentuje się następująco:

Core Web Vitals a SEO – czy wpływa na pozycjonowanie?
Tak, Core Web Vitals mają wpływ na pozycjonowanie strony w wynikach wyszukiwania Google. W maju 2021 roku Google wprowadził aktualizację algorytmu, która w większym stopniu uwzględnia jakość doświadczenia użytkownika związaną z CWV. Strony internetowe zapewniające lepsze wyniki w tych wskaźnikach, mogą zyskać lepsze pozycje w organicznych wynikach wyszukiwania. Jednak Core Web Vitals nie są jedynym czynnikiem wpływającym na pozycjonowanie, a jakość treści i linkowanie wciąż są bardzo ważne dla wysokich pozycji.
Podsumowanie
Core Web Vitals to zbiór trzech wskaźników, które pomagają mierzyć jakość użytkowania witryny. Są to Largest Contentful Paint (LCP), First Input Delay (FID) oraz Cumulative Layout Shift (CLS). Każdy z nich mierzy różne aspekty doświadczenia użytkownika, takie jak szybkość ładowania, responsywność interakcji i stabilność układu strony.
Aby poprawić Core Web Vitals swojej strony, należy skupić się na optymalizacji jej elementów: obrazów, skryptów i stylów CSS, a także na zoptymalizowaniu serwera i konfiguracji przeglądarek. Wdrożenie zasad Progressive Web App (PWA) oraz stosowanie technologii AMP (Accelerated Mobile Pages) mogą pomóc w poprawie wskaźników Core Web Vitals. Wszystkie te działania mają na celu poprawę jakości doświadczenia użytkownika, co przekłada się na lepsze wyniki wyszukiwania, większy ruch na stronie i wyższą konwersję.